Modifying Views
Modifiers are used to customize the appearance and behavior of views in a declarative way. Many of the built-in modifiers in Vizia can be applied to any View, which includes built-in views as well as user-defined views.
Customizing the label with a modifier
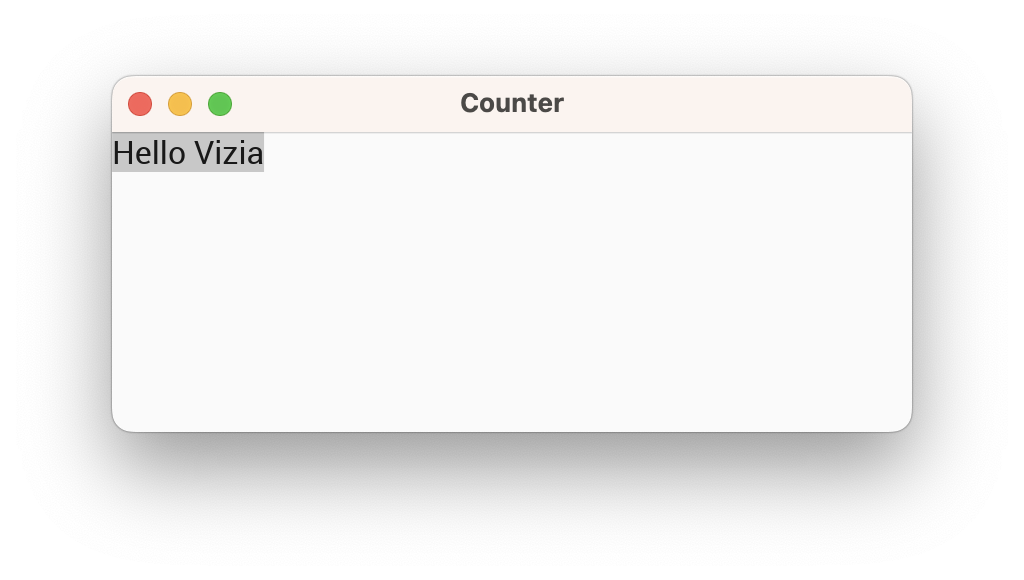
Applying modifiers to a view changes the properties of a view without rebuilding it. For example, we can use the background_color() modifier to set the background color of the label view:
Label::new(cx, "Hello Vizia")
.background_color(Color::rgb(200, 200, 200));
Note how this overrides the default background color of the label, which is provided by a CSS stylesheet.
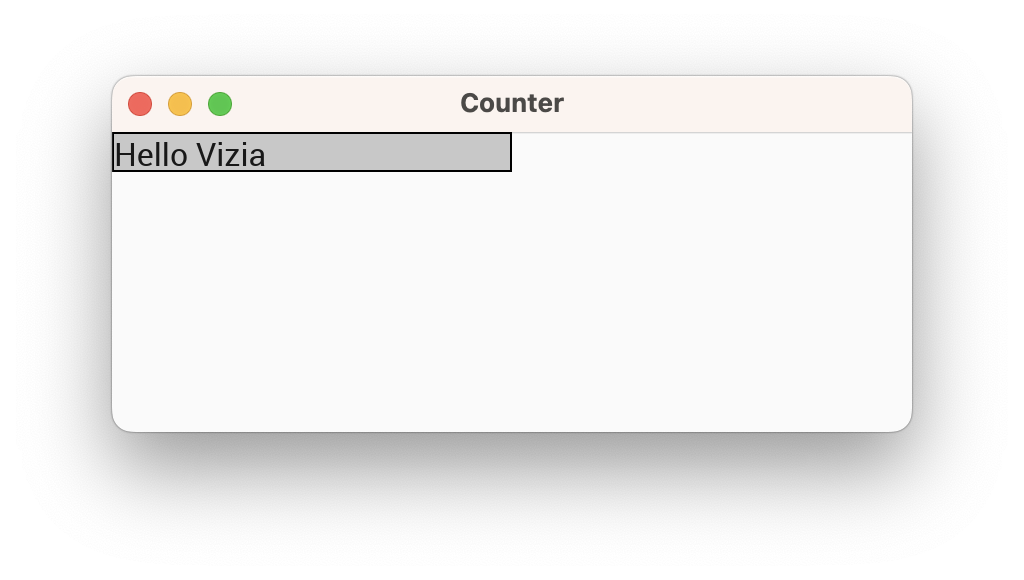
Multiple modifiers can be chained together to achieve more complex view configuration.
Label::new(cx, "Hello Vizia")
.width(Pixels(200.0))
.border_width(Pixels(1.0))
.border_color(Color::black())
.background_color(Color::rgb(200, 200, 200));
View specific modifiers
Some views have modifiers which are specific to that view type. For example, the Slider view has a modifier for setting the slider range:
Slider::new(cx, AppData::value)
.range(0.0..100.0);View specific modifiers can still be combined with regular modifiers, and the order doesn't matter. Both of these produce the same result:
Slider::new(cx, AppData::value)
.range(0.0..100.0)
.width(Pixels(200.0));Slider::new(cx, AppData::value)
.width(Pixels(200.0))
.range(0.0..100.0);